Depuis les premières palpitations du cœur bouillonnant du Web et de l’informatique, les illustrations se sont progressivement faites une place importante dans les pages, articles et autres interfaces.
Il est possible de classer les créations graphiques du numériques en deux catégories en fonction de leur rôle : les illustrations à but informatif et fonctionnel (comme les icônes), et les illustration à but purement esthétique.
On pourrait débattre du fait que l’esthétique est en soi une fonction dans le sens ou elle peut rendre une interface plus agréable à utiliser ou un univers plus facile à appréhender. Admettons donc que cette différentiation se base sur la fin recherchée : les éléments graphiques à but fonctionnel sont dirigés vers une action ou une compréhension unilatérale d’un message ne laissant pas de place à l’interprétation et les éléments graphiques à but esthétique ont un rôle d’habillage pouvant laisser une grande liberté de perceptions.

Photographie, dessin numérique, vidéo, GIFs, c’est avant tout la qualité et l’originalité des illustrations qui comptent.
La préhistoire
On a pu voir apparaître des illustrations sur les interfaces dès lors que les écrans ont commencé à afficher autre chose que des lignes de commandes (et encore, les lignes de commandes elle-même ont pu être « pimpées » très tôt).
Ces premières illustrations subissaient de toute évidence deux contraintes très simples: le nombre de pixels et de couleurs disponibles.
Ainsi, dans les années 80 ou la diversité des écrans a explosé, et où les interfaces numériques sont devenues accessibles au grand public, pour des utilisation nouvelles (usage personnel, divertissement, jeux vidéos, etc.), les notions d’esthétique et d’attrait se sont faites une place importante, et les premiers designeurs numériques ont du redoubler de créativité.
C’est à cette époque que le « pixel art » a vu le jour. Les contraintes susmentionnées en faisaient la seule forme de design possible. Par conscéquent, le terme n’existait pas encore, puisque il n’y avait qu’une seul forme « d’art » possible.
Le pixel art a connu un essor dans les années 90, puis un déclin « naturel » dans les années 2000 dû à l’amélioration progressive de la qualité d’affichage des écrans et à l’augmentation de la puissance de traitemement des composants hardware.
Ajouté à cela, l’apparition de logiciels proposant un affichage vectoriel, par exemple avec Adobe Illustrator, portera un coup fatal aux pixels, reléguant ces derniers sous la terrible étiquette du « pas moderne ».
Ironiquement, il réapparaîtra en force dans les années 2010 surfant à la fois sur la vague de la mode « rétro » mais aussi sur le courant minimaliste émergent.
Entre temps, une des plus grandes tendances de design d’interfaces et d’illustrations numériques voit le jour, et profite des avancées technologiques: le realistic design.
L’ère des Gifs animés
L’animation a vu le jour dans les interfaces numériques bien avant que la définition d’affichage ne permette des prouesses de qualité pour les illustrations.
En 1987, le groupe CompuServe met au point un format de fichiers utilisant une palette exceptionnelle allant de 2 à 256 RVB couleurs combinables en 16 777 216 nuances.
Ce format permet l’enregistrement de plusieurs images dans un seul fichier, permettant ainsi la création d’animations !
Cerise sur le gâteau, la méthode d’encodage utilisée offre un rendu final qualitatif pour un poids exceptionnelement léger.
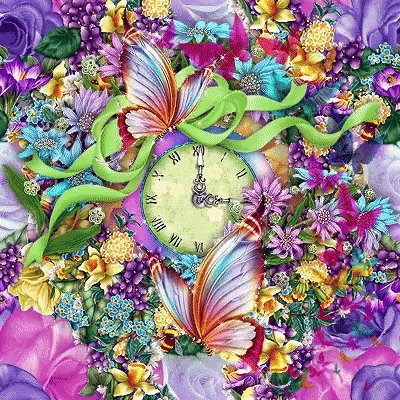
Les Gifs offrent un nouveau champ de possibilités pour les graphistes: plus de détails, plus de couleurs, et du mouvement.
Qu’on soit bien d’accord, on a jamais dit que tout était de bon goût, par contre.

Dans les années 2000, apparaît un nouveau format d’animation: Flash, développé par Adobe. Ce dernier propose un nouvelle fonction qui menacera la place de Gifs: l’interactivité !
Le règne sera cependant de courte durée, avec l’essor des smartphones, qui ne supportent pas le format Flash, cette technologie sera progressivement mise aux oubliettes et les Gifs connaîtront un retour triomphant, notamment avec l’avènement des memes et la reconaissance du motion design professionnel.
La 3D
La différence fondamentale entre 2D est 3D est avant tout la méthode de rendu. En effet, sur un écran on a finalement toujours un affichage en deux dimensions.
Une image avec une impression de profondeur pourrait techniquement être crée avec un logiciel de dessin classique. Ce qu’on appelle réellement la 3D est donc le résultat d’un calcul et d’un rendu se basant sur une technologie spécifique.
Depuis les années 80, la 3D, ou la simulation d’un troisième axe de profondeur, est devenu le symbole ultime de modernité dans les interfaces. Encore une fois, c’est l’amélioration des composants hardware qui a permis son essor, les logiciels impliqués nécéssitant une puissance de calcul inédite.
Ainsi, dans les années 2000, les méthodes de réalisation et de calcul de « vraie 3D » fleurissent et deviennent de plus en plus accessibles. Le terme « images de synthèse » se démocratise pour désigner ce type de créations. Il appuie dans son utilisation populaire étonnament la différence avec les images 2D crées par des méthodes classiques (qui pourtant sont de toute évidence, elles aussi « de synthèse »).
La 3D devient omniprésente, notamment dans les jeux vidéos et les effets spéciaux. Sur les interfaces numériques, elle alors est gage de modernité et de qualité.

Ça ne nous rajeunit pas cette histoire.
Certains domaines, comme les jeux vidéos, vont voir la 3D devenir quasiment exclusive, les jeux développés en 2D étant dorénavent le plus souvent qualifiés de « rétros ».
Dans les autres interfaces numériques, et notamment sur le web, la tendance va d’abord connaître un grand succès, puis être sujette à des fluctuations plus ou moins imprtantes. Aujourd’hui, la 3D redevient particulièrement appréciée, en particulier dans la création d’illustrations abtraites, fantaisistes, mais aussi avec la mode « isométrique ».
Mélanger habilement 3D et 2D dans une interface demande maîtrise et créativité. Les rendus n’en sont que plus impressionnants.

La perspective isométrique peut petre obtenue par un processus de création classique ou grâce à un rendu sur des logiciels de modélisation 3D. Dans cette méthode de représentation, les trois directions de l’espace sont représentées avec la même importance.

La photographie, puis la vidéo
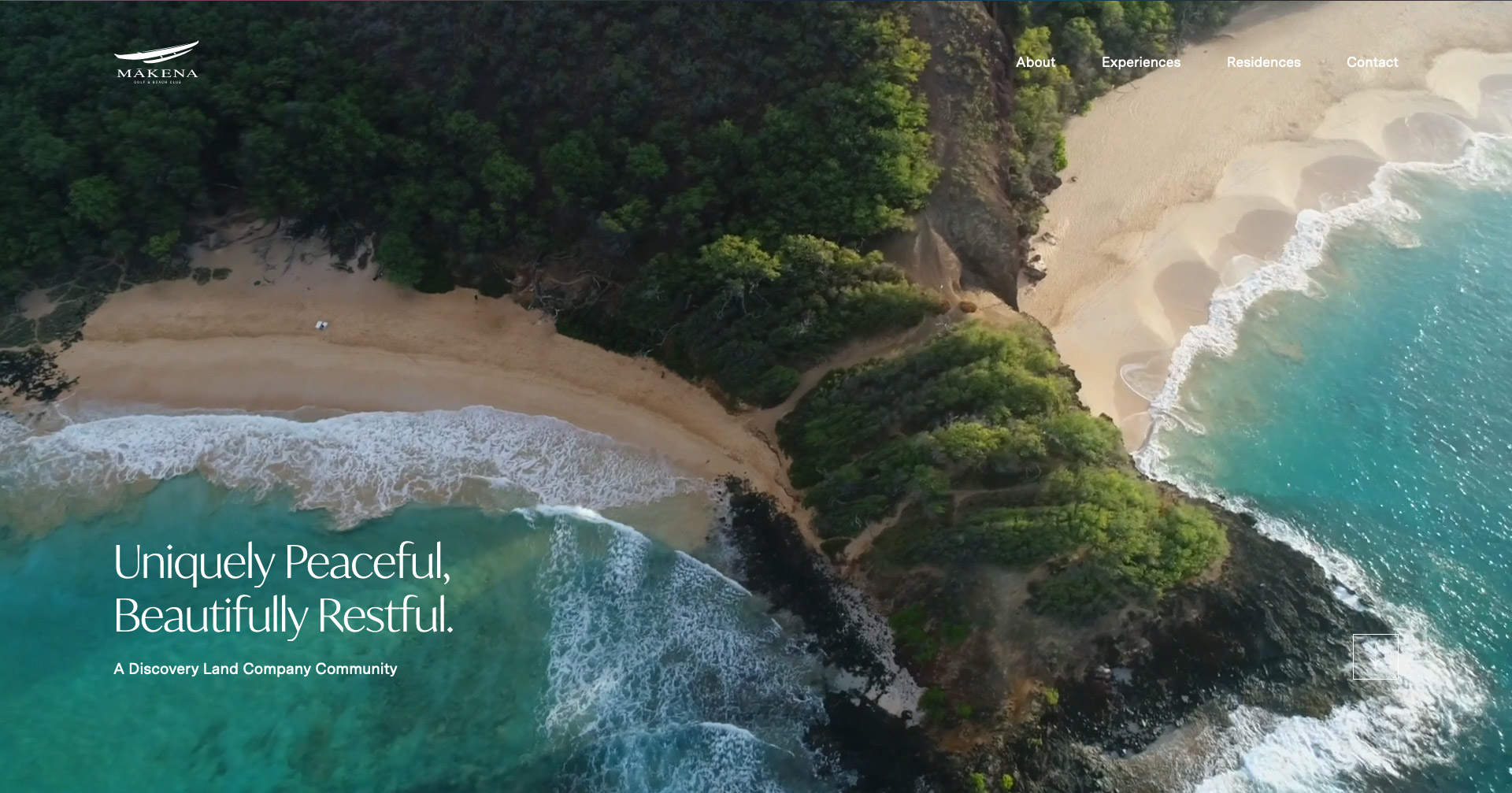
Vers la fin des années 2000, avec la popularisation de la HD, l’utilisation de photographies sur les interfaces numériques devient possible et pertinente.
La course à la qualité étant lancée, les concepteurs leur réservent un rôle de plus en plus important. On voit exploser la tendance des photographies « fullscreen » et dans le même temps, le responsive design commençant à se faire sa place, les « boxed layouts » se font remplacer par les « fullwidth layouts ».
Dans les années 2010, c’est même la vidéo qui devient accessible en tant qu’illustration, le hardware et la bande passante devenants de plus en plus performants pour tous.

Le grand melting pot
Au cours des années 2010, tous les types d’illustrations connus aujourd’hui se sont fait leur place dans nos interfaces. L’innovation est cependant toujours de mise, et se concentre plus sur l’originalité et la qualité des créations.
Dessin, Modélisation, Motion design, 2D, 3D, Photographie et vidéo sont désormais monnaie courante, et les illustrateurs se spécialisent, s’influencent, et se challengent, offrant un tout nouvel horizon de possibilités.
Un contre-courant à la « sur-qualité »
Dans le même temps, l’essor des mèmes, sous forme d’images reprises et déclinées en masse, et par conscéquent nécéssitant un poids bas, souvent lié à une perte de définition, et de par leur réutilisabilité par des inernautes sans qualification particulière en graphisme fait naître un contre-courant intéréssant à la course à la qualité.
Les Gifs animés, ou dessins et montages photographiques de qualité minimaliste, deviennent monnaie courante sur le web, en particulier dans le contenu éditorial.
Ainsi chacun peut, à sa manière, s’improviser illustrateur, et si le contenu est habilement amené (de préférence avec humour), l’effet n’en est que plus appréciable !