On a pu parler de design numérique dès lors que les écrans ont commencé à afficher autre chose que des lignes de commandes (et encore, les lignes de commandes elle-même ont pu être « pimpées » très tôt).
Cela ne s’applique pas qu’aux ordinateurs « classiques ». On se souviendra également des écrans de jeux d’arcade, des consoles de jeu, ou encore des premières montres à affichage numérique !
Cette diversité des supports soulève également la question de la notion de responsive design. Bien que cette dernière soit devenue officiellement une des pierres angulaires de la conception d’interfaces que récemment, la question de la contrainte d’affichage liées aux caractéristiques des écrans existe depuis, pour ainsi dire, toujours.
Les prémices, démodés?
Au tout début de l’essor des interfaces numériques, régnait un style que l’on appelle aujourd’hui le realistic design ou skeumorphism. Cette tendance, qui a l’époque n’en était pas une, était incontestablement répandue dans toutes nos interfaces.

Ressentez toute la puissance des âges, l’héritage inestimable des temps immémoriaux.
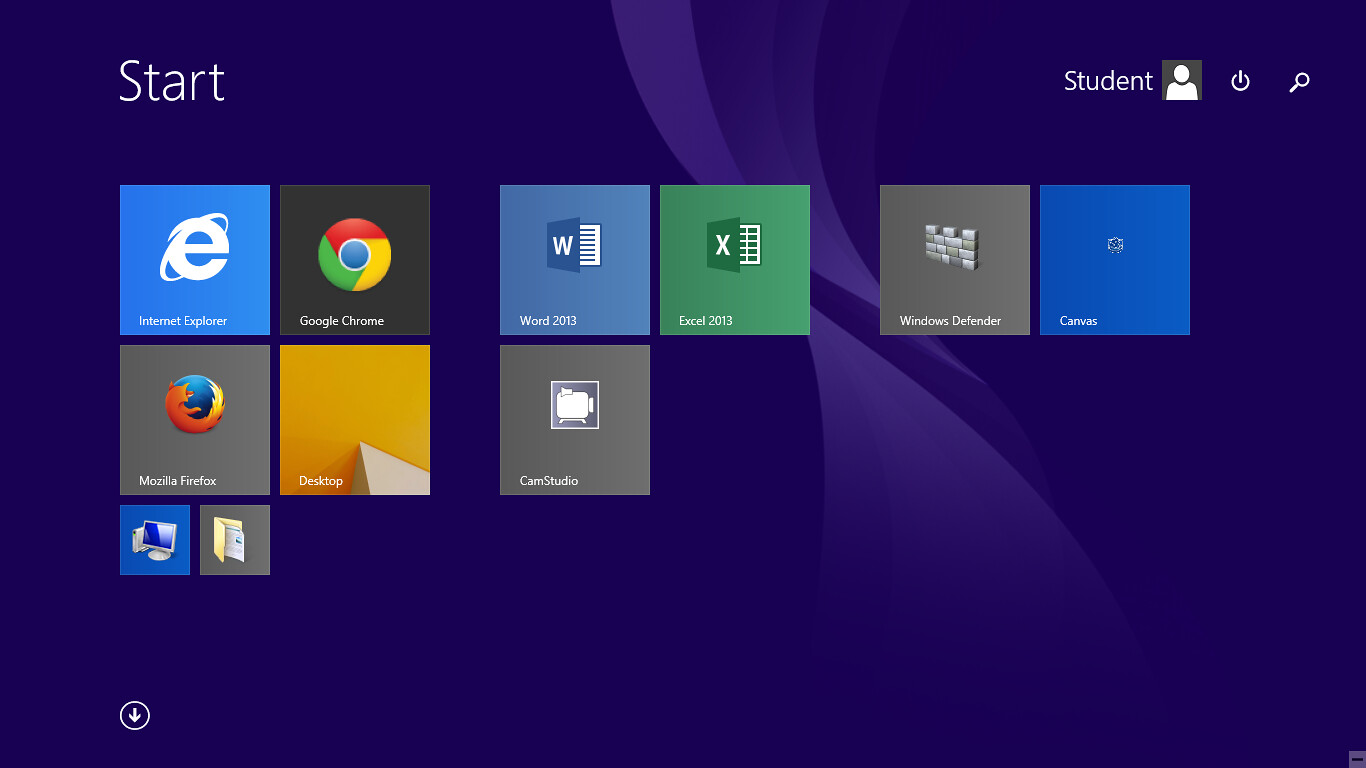
Plus sérieusement, cette époque n’est pas si lointaine qu’on voudrait nous le faire croire, en effet, le tournant majeur des tendances en illustrations et design d’interfaces a eu lieu aux alentours de l’année 2013, quand Microsoft a sorti l’OS Windows 8, qui a fait l’effet d’une révolution dans le monde du graphisme (le 26 octobre 2012 pour être chiants précis). L’étincelle qui a mis le feu aux poudres sera vite connue sous le nom de flat design.

Je suis le flat design et je viens mettre la zone dans le monde des interfaces numériques. NB: on voit ici que tout le monde n’était pas prêt à suivre…
L’embrasement n’a pas cependant duré bien longtemps…le flat design a été bien vite critiqué pour son manque de…profondeur (sans blague).
En effet on reprochait à ce dernier de ne pas être intuitif, voir de porter à confusion (en raison du manque de hiérarchie des éléments).
Le monde du graphisme déjà en branle à ce tournant historique des tendances illustratives des interfaces numériques connût alors une véritable explosion de créativité, une nouvelle manière d’interpréter et de mélanger les styles, et une multiplicité de tendances filles (pas si illégitimes que ça) des deux styles fondateurs du design et des illustrations numériques que nous connaissons aujourd’hui.
Le skeumorphisme fait en effet son retour aujourd’hui, nuancé de milles et unes façons, ou totalement assumé comme au bon vieux temps, notamment avec le Brutalism numérique.
Material design, vers une nouvelle unicité ?
Le material design est le produit affiné des évolutions successives issues du skeumorphism et du flat design.
Pour faire (très) simple, le material design est le résultat de l’application des effets de profondeur aux éléments du flat design.
Google a édité un ensemble de règles afin de mieux définir les comportements du material. L’idée générale étant d’imiter le comportement de feuilles de papier pour un résultat à la fois épuré de fioritures et naturellement facile à interpréter, que se soit sur des objets isolés ou au coeur d’environements complexes.
L’objectif du material design est donc d’être affordant.
Sorry, cette partie est en cours de rédaction ! Revenez plus tard, on ne vous décevra pas ??