L’expérience utilisateur (UX) relève à bien des titres de la psychologie et dépend de la qualité des perceptions et interactions induites par l’interface (UI).
On attend d’une charte graphique esthétique et utilisabilité, cependant, contrairement à une oeuvre d’art affranchie des nécessités de la vie pratique, notre perception doit être tournée vers l’action.
Une charte graphique d’interface ne doit pas laisser de place à l’interprétation et le visiteur doit comprendre le message précis qu’on veut lui transmettre.
C’est là que repose toute la complexité du design d’interface.
Une charte graphique d’interface ne doit pas laisser de place à l’interprétation et le visiteur doit comprendre le message précis qu’on veut lui transmettre.
C’est là que repose toute la complexité du design d’interface✨.
.
Je vous ai perdu ? Pas de panique on vous explique tout ici !
Laissez vous guider, on vous accompagne.
On ne peut faire de design d’interface (UI) sans prendre en compte l’expérience utilisateur, et ça ne s’improvise pas.
Il ne faut pas seulement s’intéresser à ce que vous souhaitez sur le rendu visuel final car vous nous direz dans la majorité des cas que vous souhaitez un design sobre et épuré ?, mais il faut prendre en considération des paramètres beaucoup plus précis et se poser les bonnes questions.
Une des priorité est de comprendre le métier et le marché:
Comment le produit sera utilisé? Par qui? Dans quel but?
Nous allons donc nous intéresser à
Vos objectifs business
Vos cibles (personas)
Vos contraintes métier
Vos utilisateurs
Vos goûts
Vos valeurs
Et hop on va faire rentrer tout ça dans une interface !

En pratique comment on bosse?
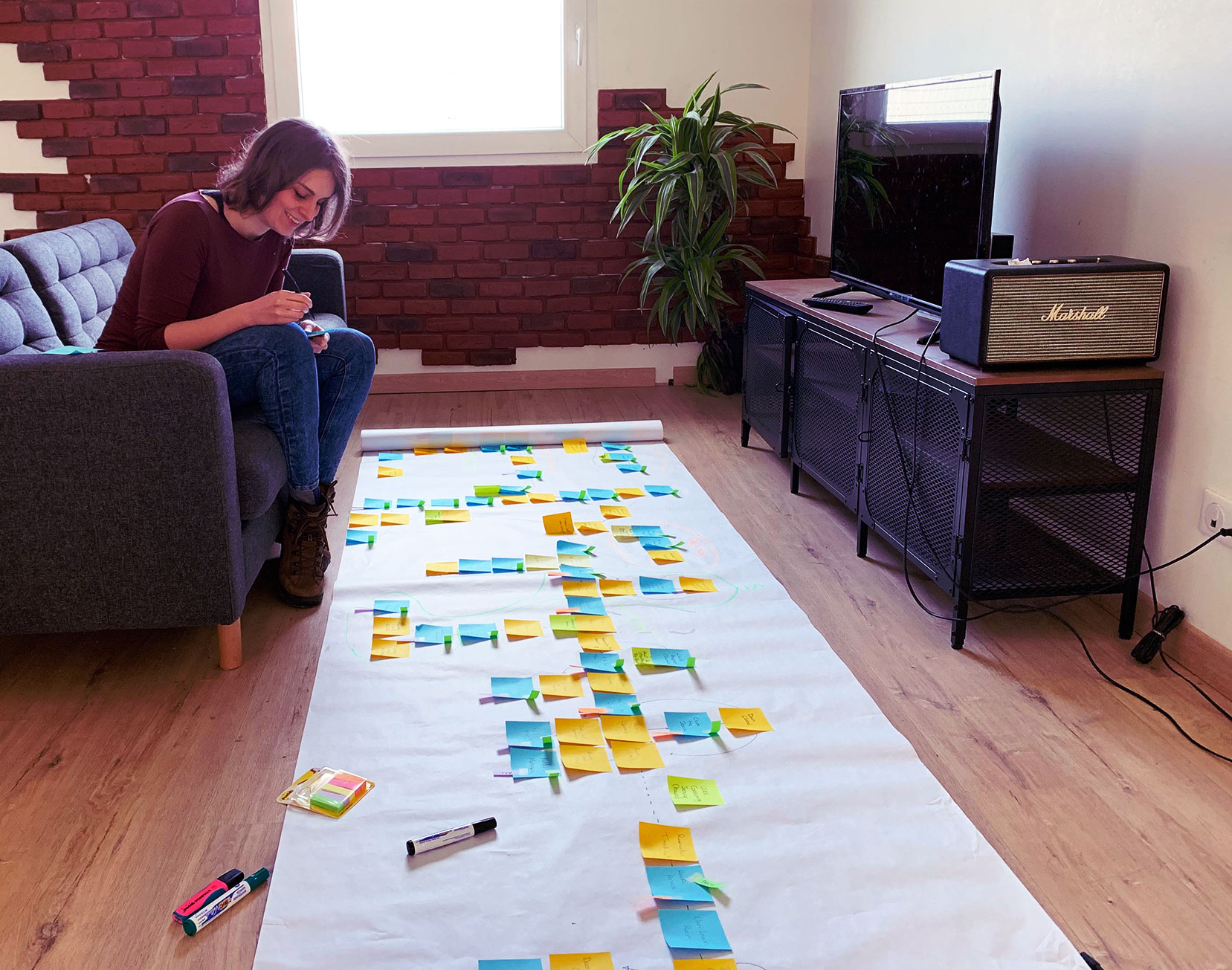
Avec des post-its ?. Et c’est pas une blague, c’est une méthode reconnue et appréciée des équipes car elle permet de sortir la tête des écrans et de se poser les bonnes questions en modélisant votre métier.
On appelle cette méthode l’Event Storming, elle est basée sur une méthode agile et fonctionne par ateliers durant lesquels on va penser et construire les différentes étapes de votre application.
Ces ateliers regroupent différents corps de métier, les designers, chef de projet mais surtout nous travaillons en étroite collaboration avec l’équipe technique qui va développer l’application. Cela peut être votre équipe, votre prestataire ou notre partenaire en développement winzana.com.
C’est un travail d’équipe
Et c’est super sérieux, on rigole pas avec les post-its qui ont tous un rôle bien précis et une couleur bien définie.

La schématisation de votre interface, le bien nommé Wireframe
Le Wireframe, également maquette fonctionnelle est le schéma de votre interface utilisateur. Il va permettre de définir l’agencement des blocs et composants qu’elle doit contenir.
A ce stade là c’est souvent compliqué pour vous de vous projeter sur le rendu final mais c’est une étape importante pour poser la structure du logiciel, l’ergonomie et vérifier qu’aucune fonctionnalité n’a été oubliée.

La représentation de votre charte graphique d’interface dans un Moodboard
Le Moodboard, ou planche de tendance reprend les éléments graphiques qui vont composer votre charte à savoir
La palette de couleurs
Les typographies
Les styles de visuels
L'iconographie
Et le logo si nécéssaire
Une fois qu’on a tous ces éléments il y a plus qu’à reprendre les Wireframes et y appliquer ce qui a été défini dans le Moodboard en respectant toujours les grands principes du design.
Et paf ! ça fait des maquettes

Les maquettes sont donc bel et bien la fusion des Wireframes avec le Moodboard. Elles sont la dernière étape avant le début du développement et doivent vous donner un aperçu au plus proche du rendu final de votre interface. Il est souvent recommandé de faire quelques maquettes pour les supports mobiles afin de fixer le rendu responsive du projet.